Learning How to Use WordPress
Learning Wordpress for beginners and for those who have not really used it much.
Learning Wordpress for beginners and for those who have not really used it much.
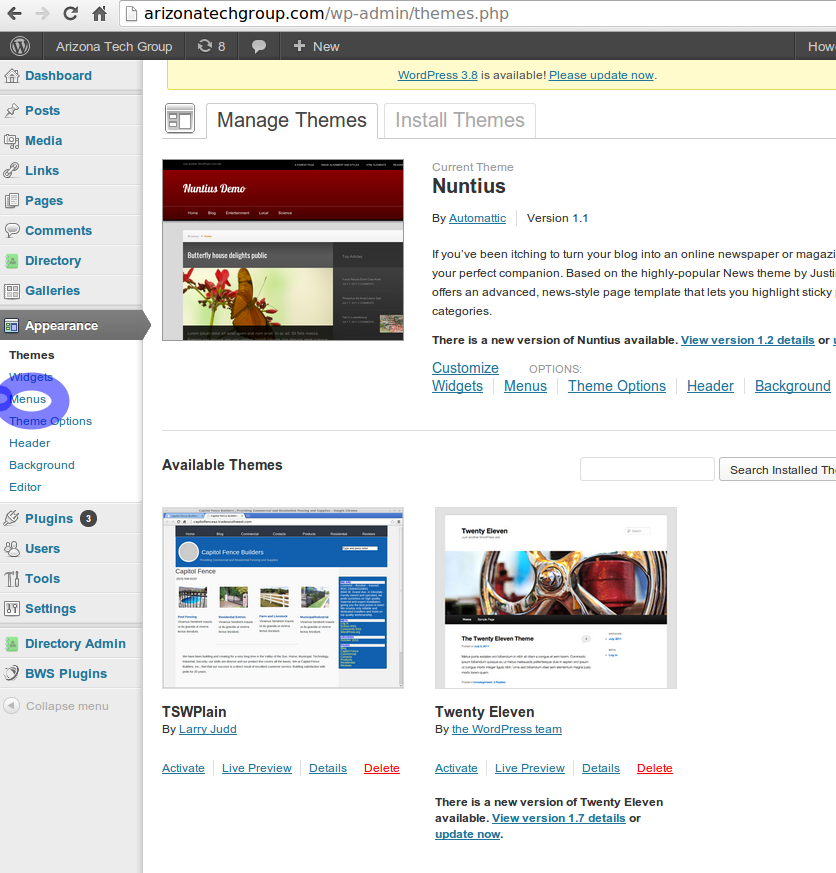
To learn about Menu items, open the Appearance section of the Admin Panel. The third item down inside of this section should be the Menus selector.
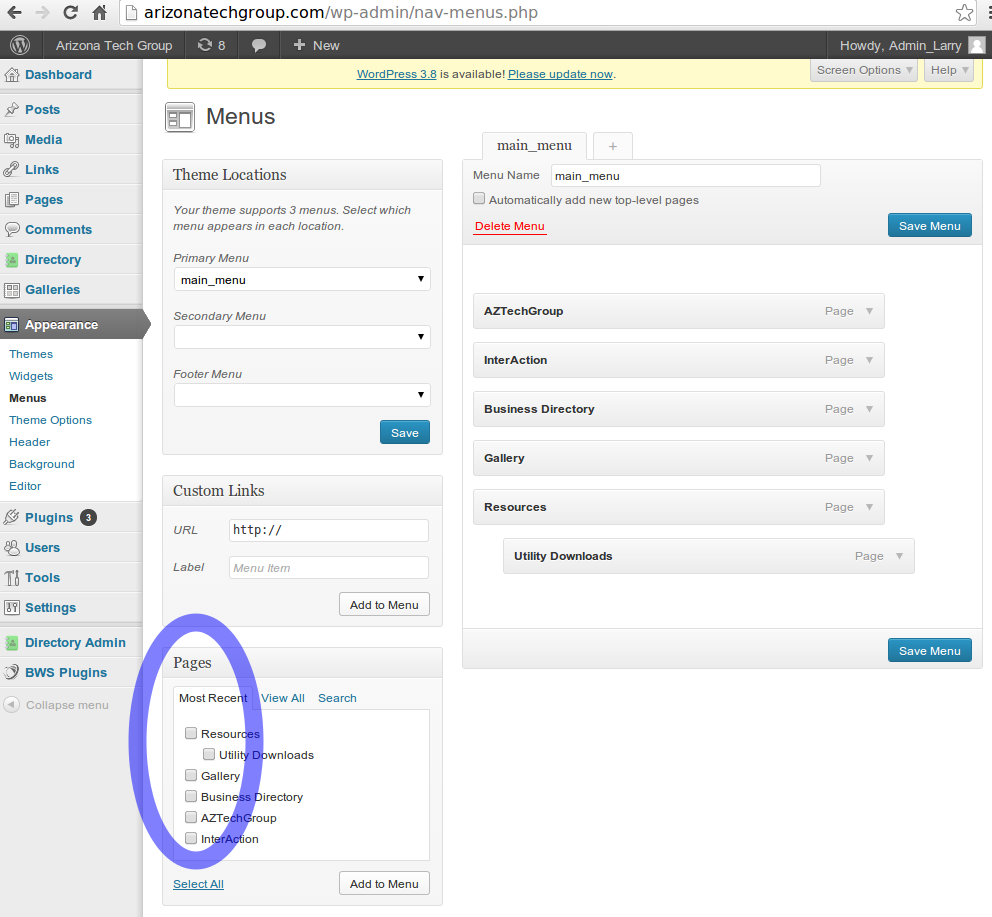
A default Menu must be created but in this tutorial we are assuming you have your site already set up and a basic menu has been established. If not you can Create a New Menu from the top of the box on the right labeled Menu Name (second Visual). If there is nothing in this box then your Menu has not been set up and you will have to put in a name (main-menu for example). Some people will use multiple menus that they can switch between for multiple Website/Blog personalities. In most cases, one menu is sufficient.
In short, Menu items are just a good way to navigate your Website. Almost all Websites have a navigation menu of some sort. WordPress gives you several type of Menus to work with. Your choice of menu usages depends on what style of blog or non-blog site you have.
A blog may have several Menus, where a "static" Website may only have the one menu at the top or on the side. A menu Selection is what you click on to get to a Page.
Once you have created a Page it may or may not appear on the Menus Administrator page depending on how your Settings are configured. Most people set up the site so that the pages will automatically appear in the Menu
By selecting "Automatically add new top-level pages" (located at the very top right-hand corner of theMenuspage) you can tell WP to keep all newly created pages as a "PARENT" or top-level web-page, thereby allowing WP to assign a position in the Menu for those pages. In the visual you can see this Option just above the red text that saysDelete Menu.
In our example, arizonatechgroup.com, the Menus settings are set to NOT "Automatically add new top-level pages" since I have chosen to add pages "Manually" to the Menu by clicking on the page from the Pages [list] at the lower part of the Menus page and then click on Add to Menu in the footer of that Pages box. This makes the page Title show up in the main Menu box, circled in Visual, and then you can Drag that "page bar" to whatever position (Order) in the Menu you want it to show up as.
Menu items will appear on your WP Website menu in the order that you have put them.
If you notice in our Visual to the right, there is one item, "Utility Downloads" which is off-centered. This is not a mistake, it is in an offset position on purpose. The items that are manually Dragged offset are items that show up as Sub-Menu items. Sub-Menu pages will not show on the Website until you hover your mouse over the "Parent" item which, in our example case the Parent item is "Resources." This is what some designers call a Drop-Down Menu.
Parent-Child categories can be created by offsetting page menu bars as often as you like.
Example: You may have a main menu (Parent) category called "Engines" and a Child menu item would be "Fuel Injectors" and a Sub-Child" category could be "Manufactures." All of the Child[ren] category page selectors would be underneath the top-level Parent Page "Engines" and you would have to click on or hover over Engines in order to physically see the child pages' menu item.